Chcete pochopiť správanie Vášho klienta na webe? Služba SmartLook Vám s tým určite pomôže.
Čo je to “Smartlook” ?
- Smartlook je online aplikácia pre nahrávanie pohybu myši návštevníkov Vášho webu/eshopu, Pomôže Vám odhaliť chyby na Vašom webe.
Použitie Smartlooku
- Smartlook Vám pomôže s odhalením toho, čo spôsobuje, že návštevníci nedokončia nákup v e-shope, alebo nevyplnia formulár. Vďaka Smartlooku budete vedieť, čo na webe zlepšiť ako napr. kam správne umiestniť “Výzvu k akcii”.
Výhody Smartlooku
- Vďaka službe SmartLook môžete Váš web upraviť tak, aby návštevníci jednoduchšie našli čo hľadajú a hlavne, aby dokončili napr. nákup :).
- Pomocou heatmapy zistíte kde ľudia na webe klikajú a ako často.
- V základnej verzii je možné Smartlook využívať zadarmo, takže si sami môžete vyskúšať, či Vám to pomôže zlepšiť Váš web.
Cena SmartLooku
- Cena sa odvíja podľa toho, koľko návštev webu za mesiac budete mať alebo či máte záujem o API prepojenie.
Návod na registráciu v službe SmartLook + prepojenie s webom vo Webnode
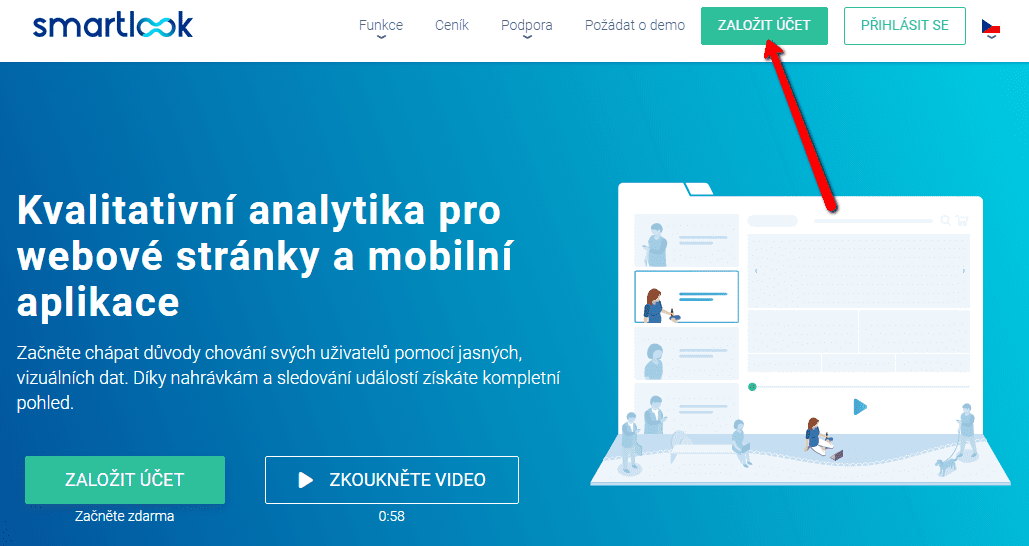
1. Zaregistrujte sa na stránkach: https://www.smartlook.com/cs/
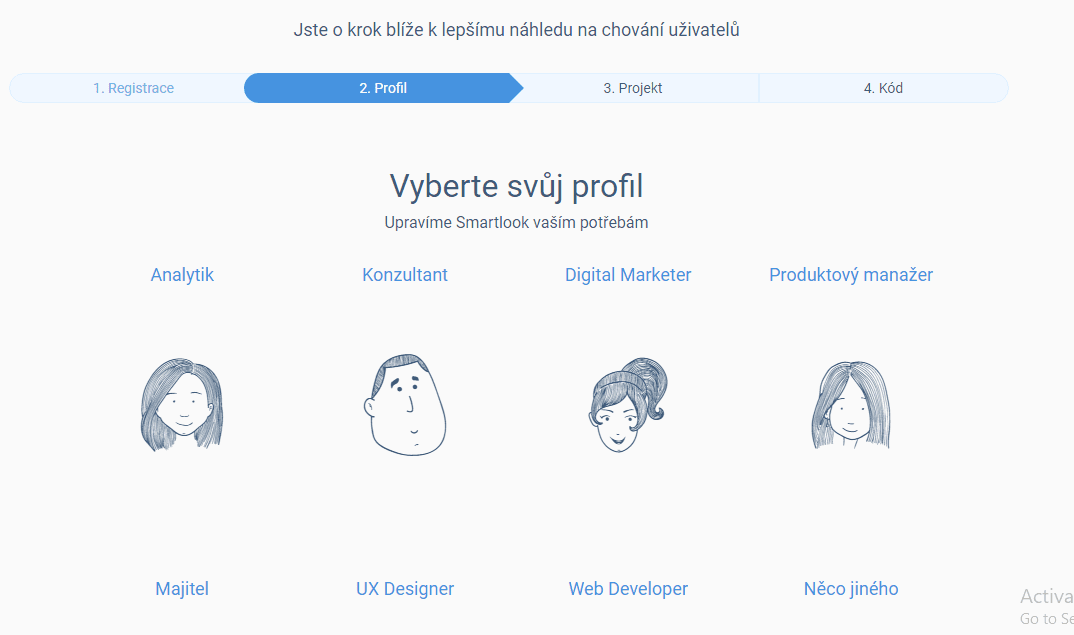
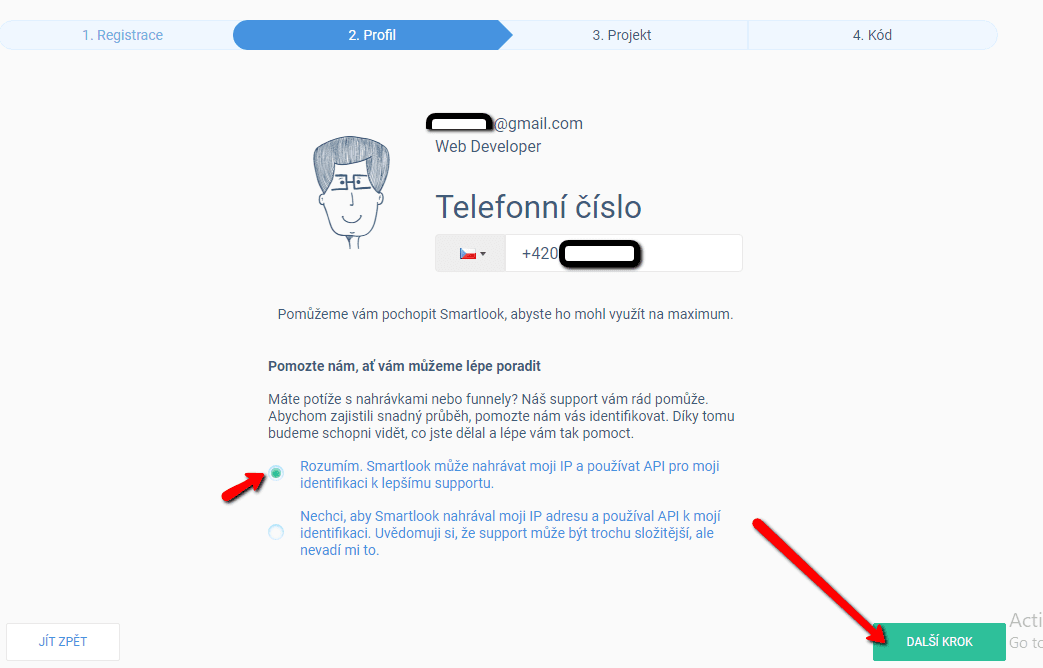
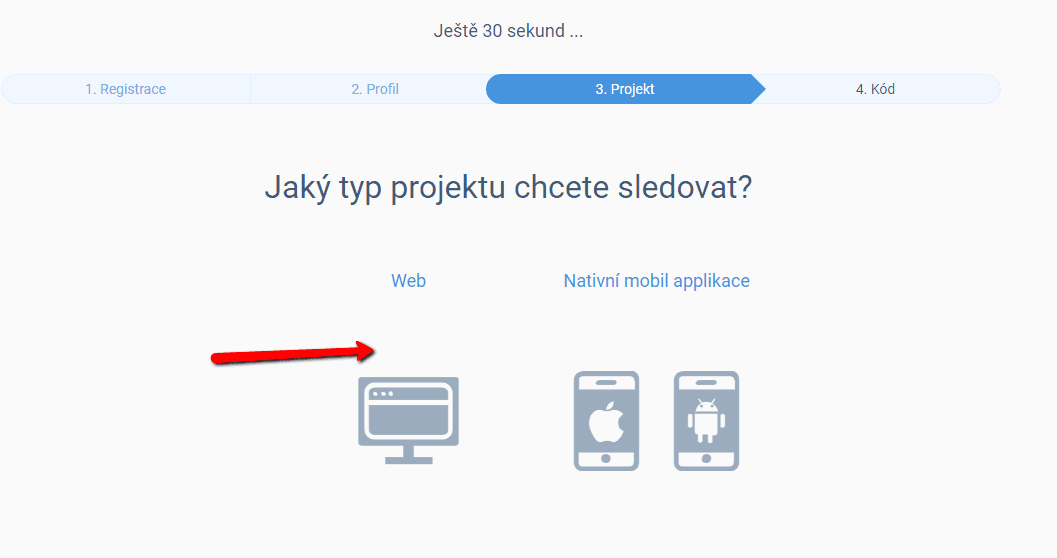
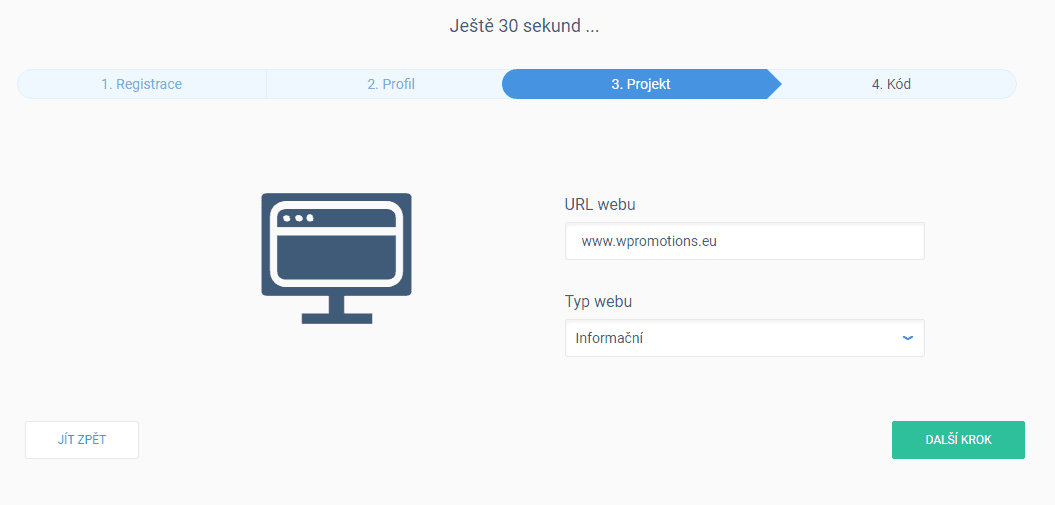
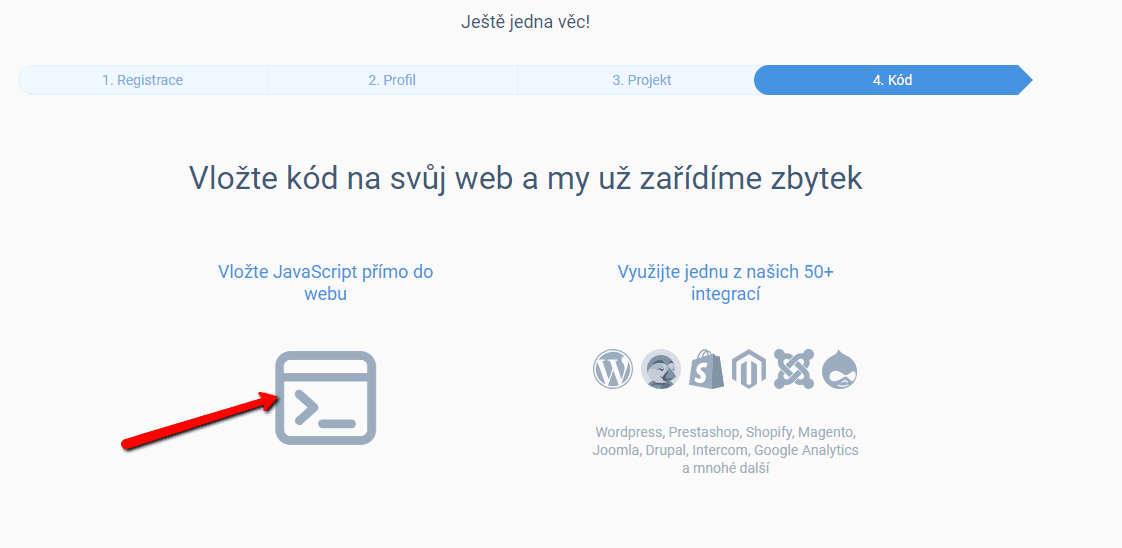
2. V registračnom procese Vás systém navedie, aby ste zadali všetky potrebné údaje ako je:
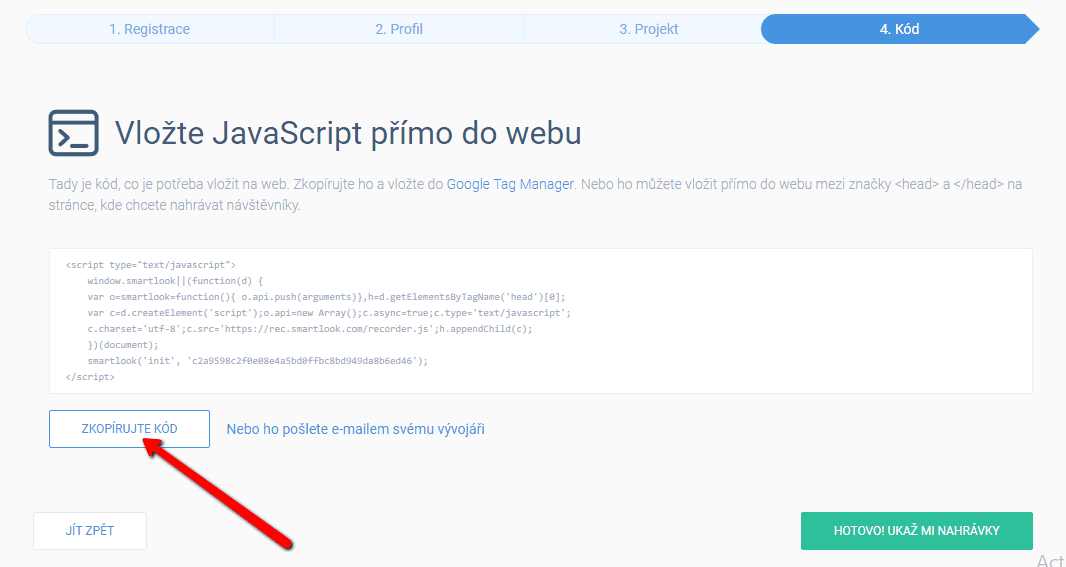
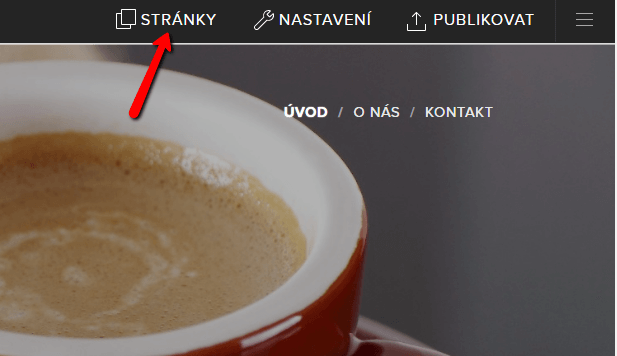
*Kód vložte do hlavičky každej stránky, ktorú chcete so SmartLook prepojiť.
Máte hotovo – teraz už len stačí počkať pokým Smartlook zaznamená nejakú návštevu. Smartlook natočí Vášho návštevníka a vy si budete môcť toto video prehrať :).
TIP: Vložte si na web online chat pre rýchlejšiu komunikáciu s návštevníkmi Vášho webu. Odporúčam službu, ktorá je zadarmo – Smartsupp
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024