Videotutorial in Slovak language with ENGLISH subtitles
Do you want to add a Scroll Top button on your Webnode website?
In tutorial “How to create anchor links in Webnode? Click&Scroll” i’ve shown how to redirect (scroll) to a specific place on the web. An anchor can also be used as a “scroll to top”, but in this tutorial I will show a more elegant solution called: back to top sticky button.
1. Insert the above HTML code into your Webnode website using the + and HTML button. Paste the code on each page of the website you want to display the button at the bottom of the site.

TIP: In the HTML code you can edit the button color. You can modify blue on line 28, red at line 47.
And you’re done! …
If you like this button, write a comment! 🙂
TIP: Put online chat on the web for faster communication with visitors to your site. I recommend a service that is free – read more in tutorial for Smartsupp
TIP: Put reservation system on the web for online booking in Webnode. Read more in the tutorial: How to add an online reservation system to Webnode? It’s Free!
More awesome tutorials

How to add number counter to website?
Animated Number Counter Number Counter - free VS premium Number Counter - templates TUTORIAL: How to add Number Counter to website? Number Counter - preview A few words at the end Number Counter - FAQAnimated Number CounterIn previous articles, we wrote How to link...

How to customize checkout settings in Webnode e-shop?
Buying process and Webnode e-shop What is the buying process? What can be customized/set up for checkout settings in Webnode e-shop? TUTORIAL: How to customize the checkout settings in Webnode e-shop? A few words at the end Checkout settings – FAQ Buying process...

How to create a kennel website?
Kennel website - introduction Kennel website - benefits Kennel website - must-haves Kennel website - pricing Kennel website - Webnode templates TUTORIAL: How to create a kennel website? A few words at the end Kennel website - FAQKennel website - introductionIn...

How to link social media with a website in Webnode?
Social Media & Webnode Social Feed widget - free VS premium Social Feed widget - templates TUTORIAL: How to link social media with a website? Social Feed widget - preview A few words at the end Social Feed widget - FAQSocial Media & WebnodeIn the latest...

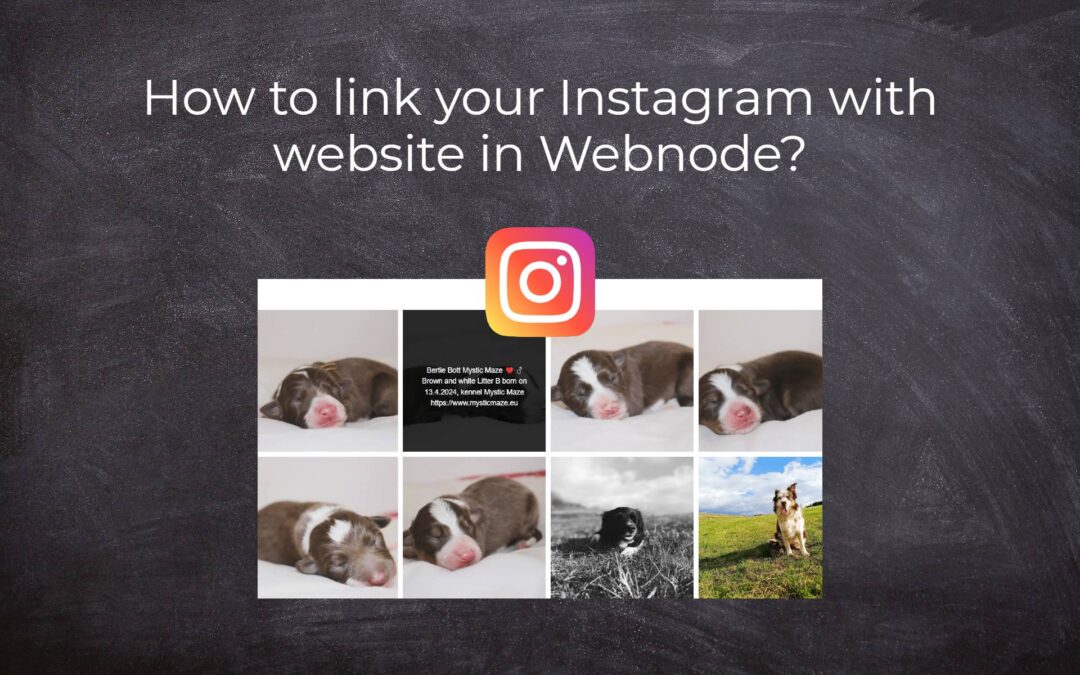
How to link your Instagram with website in Webnode?
Instagram & Webnode Instagram Feed widget - free VS premium Instagram Feed widget templates TuTORIAL: How to link Instagram with website in Webnode? Instagram Feed widget - preview A few words at the end Instagram Feed widget - FAQInstagram & WebnodeWe have...

How to create a website in Webnode using the AI?
Website with Webnode and Artificial Intelligence (AI) Benefits of creating a website with AI TUTORIAL: How to create a website in Webnode using AI? Migrating a website to Webnode using AI Webnode's AI-powered user experience A few words at the end Webnode web using AI...

Google Business Sites have been discountinued. Webnode is a fast and easy alternative!
Google Business Sites - discountinued Google Business Sites - alternatives Webnode as an alternative to Google Business Sites Webnode AI migration tool A few words at the end Webnode as an alternative to Google Business Sites - Frequently Asked Questions (FAQ)Google...

How to add reviews from Facebook to a website in Webnode?
Facebook Reviews in Webnode Facebook Reviews - free VS premium Facebook Reviews - choose the right type Facebook Reviews widget and Webnode e-shop/web TUTORIAL: How to add reviews from Facebook to a website in Webnode? A few words at the end Facebook Reviews HTML...

How to add notification pop-up widget in Webnode? FREE!
Notification pop-up in Webnode Notification Pop-up window - free VS premium Notification pop-up window - choose the right type Notification Pop-up window and Webnode e-shop/web Pop-up window - also works on mobile/tablet TUTORIAL: How to easily add a pop-up in...

How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...

Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...

Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023




















