Do you want to avoid copying content from your website?
This HTML code will allow your site to block the right click of the mouse on your site to prevent text copying.
The keyboard shortcut (ctrl + c + ctrl + v) does not limit this, but it could discourage any “plagiarist” from copying.
Block the right click on the web
1. Login to Webnode, and paste the code below into the header of the page on which you want to block copying.
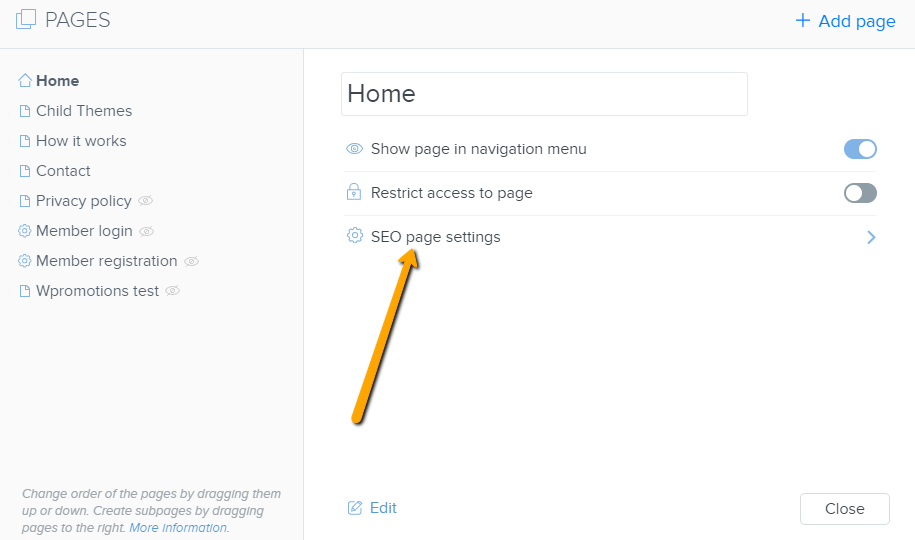
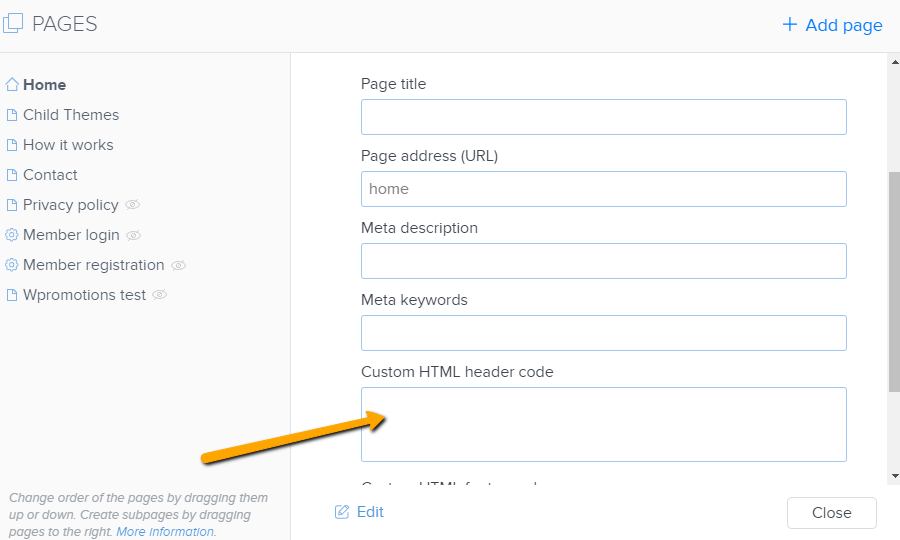
In the top bar, click on “Pages” – “Select a page” – “SEO Page Settings” – “Custom HTML header code“.



Enter the code below into the header (<head>) of your site. The HTML code for the right click block is:
Please subscribe to the William Promotions News newsletter and get a pre-prepared code to block the right mouse click:
TIP: Put online chat on the web for faster communication with visitors to your site. I recommend a service that is free – read more in tutorial for Smartsupp
TIP: Put reservation system on the web for online booking in Webnode. Read more in the tutorial: How to add an online reservation system to Webnode? It’s Free!
More awesome tutorials
How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...
How to add a snowflake animation to the Webnode site? Falling snow html code
Would you like to improve your Webnode site by animating the falling snow? No problem! In this tutorial, I'll show you how to add falling online snow to your site. Simple and free. Read more! #Let's go! 1. Log in to editing the Webnode site and paste the HTML code...
How to add FAQ bookmarks to your website/e-shop in Webnode?
Would you like to add a FAQ bookmarks to the WEBNODE website or e-shop?In tutorial How to show and hide text after clicking the "More text" button? I showed you an easy way to hide text on the web. In this tutorial, I will show you how to use my code to create your...
How to add hyperlinks into footer in Webnode?
Would you like to add your own footer to the web / e-shop in Webnode?Would you like to add a redirect to the website or e-shop in Webnode or link to your terms and conditions & GDPR to the footer? With my simple tutorial, you will definitely be able to do it. Just...
How to hide the category “all products” in the list of products in the e-shop from Webnode?
How to hide the "All Products" category in the product listing on the Webnode?In the tutorial How to hide the cart in the eshop in Webnode? and How to hide the article publication date in Webnode? we have shown how easy it is to "hide" something in Webnode....
How to hide (remove) publish date in Webnode blog posts?
How to hide the publication date of posts in Webnode?In the tutorial How to hide the cart in the eshop in Webnode? i have shown u - how easy it is to "hide" something in Webnode. Learn how to easily remove a date from an article on your blog in Webnode in this quick...
How to add falling confetti to your WEB/E-SHOP ?
How to add animation - falling confetti to Webnode websites?I got an question in my Webnode free support if it is possible to add an animation of falling confetti on the Webnode website. Yes, it is possible - for everyone who is looking for "falling confetti on the...
How to set redirection to external URL from a bookmark in the menu on Webnode?
Are you looking for a way to set redirect from Menu in Webnode to a different website (by clicking on the menu item) ? Let's do it! 🙂 1. Create a New Page in Menu. 2. Edit the code below as follows: You can adjust the value of line...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023