How to hide the “All Products” category in the product listing on the Webnode?
In the tutorial How to hide the cart in the eshop in Webnode? and How to hide the article publication date in Webnode?
we have shown how easy it is to “hide” something in Webnode.
In this article, you will learn how you can easily remove the category of all products from the filter in the listing in Webnode.
The question of whether it is possible to hide this category in Webnode came to my Free Webnode Support Center.
Yes it is possible – it can be set using my pre-prepared code 🙂
Let’s do it!
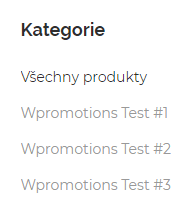
Preview website with deleted category all products:
Simple tutorial: Hiding “All products” category in the product list (filter)
- Subscribe to my newsletter and get the pre-prepared code. You will insert it on your website and thus remove the category “All products” from the published version of your e-shop.
2. Log in to web editing in Webnode and paste the pre-prepared code on your website.
You have a choice of 2 options for pasting the code – choose from the following options depending on what Premium Plan you have paid for with Webnode.
1. I have purchased Premium Plan STANDARD or PROFI
If you have purchased Premium Standard or Profi plan from Webnode, you can paste the code into all pages of the website with one click.
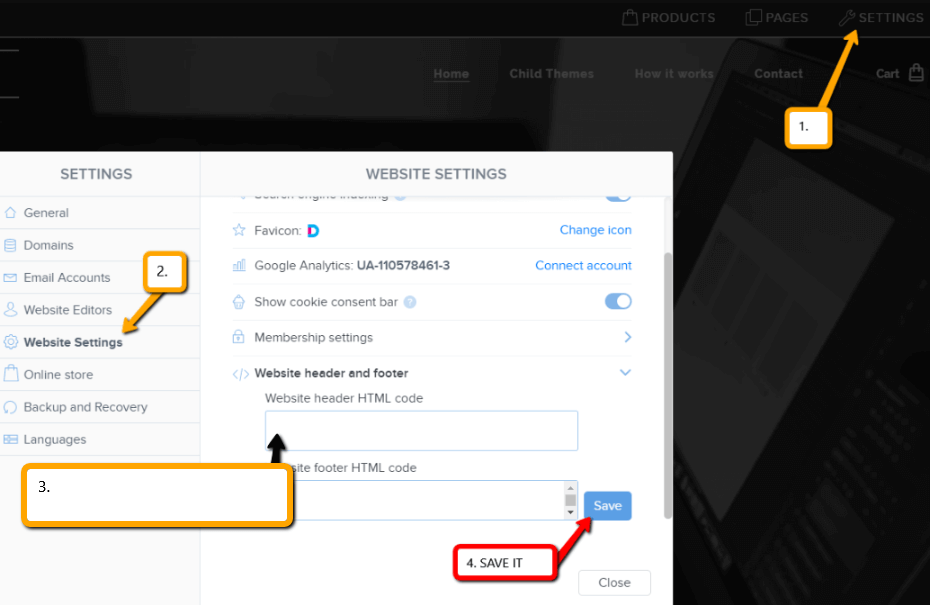
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.

You are done – the “All Products” category will no longer appear in the PUBLISHED version of the site.
2. I have a project in the Free version or I have purchased the Premium Plan Limited, Mini.
If you have a website created in the Free version or you have purchased the Limited or Mini Premium Package, then you must paste the code on each page on which you have inserted a list of products.
1. Paste the code on each page of the site where you have a listing of products.
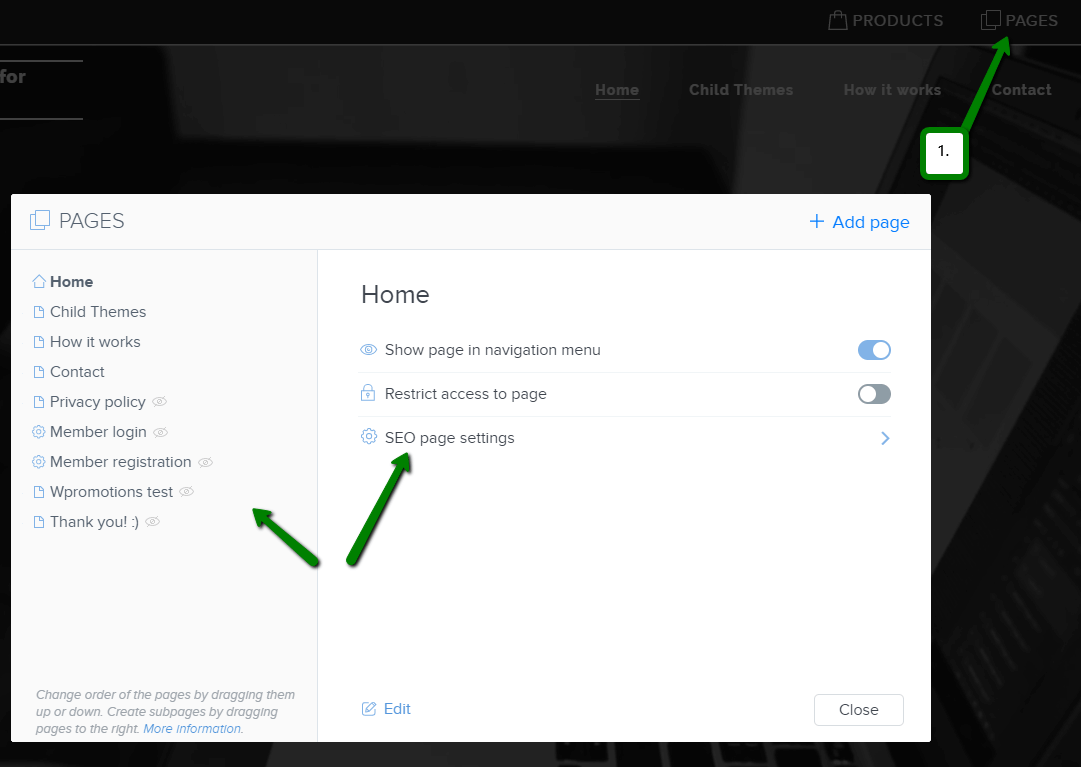
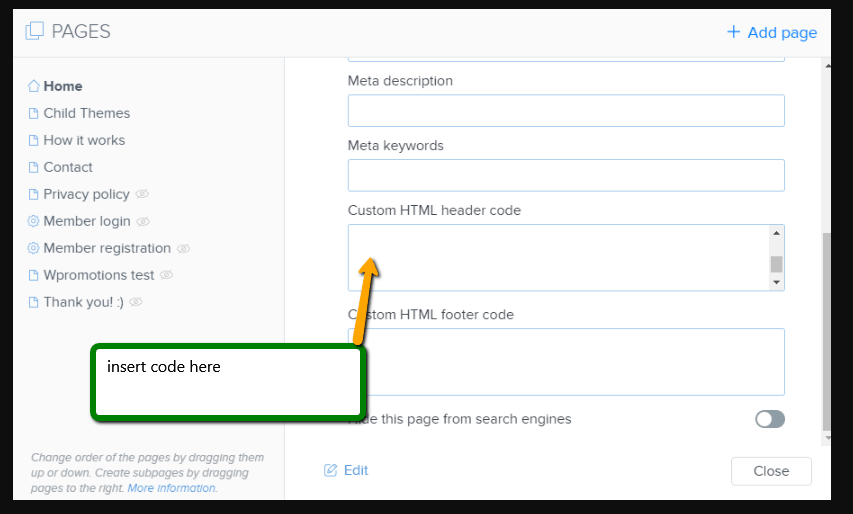
Paste the code in the section “Pages” – “Select the page on which you have a list of products” – “SEO website settings” – “HTML header“.


Well-done – I’m happy you finished reading, and I hope you were able to remove the category.
In case the code does not work for you, please write me a comment or message and send me the name of your project in Webnode. I’ll have a look and edit your code if necessary.
I wish u good luck in online business and lots of fun with BEST WEBSITE BUILDER – WEBNODE.
More awesome tutorials
How to add Google Reviews in Webnode?
Google Reviews in Webnode Google Reviews - Free VS Premium Google Reviews - Choose the Right Type Google Reviews Widget and Webnode E-shop/Web TUTORIAL: How to add Google reviews to your website on Webnode? A Few Words in Conclusion Google Reviews HTML Widget -...
Copy and move the content without limitations
Copy and move the contentA few months ago, on the Wpromotions portal, we presented 7 new WEBNODE templates for creating a company website. Today we'll take a look at what's new in the editor when working with content, specifically copying and moving the...
Age Verification Pop-Up in WEBNODE: Enhance Website Safety
Age-verification popup in Webnode Free popup vs premium version Free popup templates Ageverification widget in Webnode eshop How to add a ageverification popup in Webnode? Conclusion Popup - Frequently Asked QuestionsAge-verification popup in WebnodeWould you like...
Wedding Website
What is a wedding website? Why you need a wedding website? What to include on your wedding website? Cost of a wedding website Wedding website templates How to create a wedding website?What is a wedding website?In today's digital age, not even a wedding can do without...
7 new WEBNODE templates for creating a company website
Have you seen 7 new Webnode templates for creating a company website in 2023?In our Webnode News, we have already discussed a few interesting things about the Webnode editor. Have you read the article about 5 new awesome features of the NEW e-commerce Premium Plan...
Webnode Review: How to create a website/e-shop for free (Webnode review 2023 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...
How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...
How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...
Do you like this tutorial? Share it, please 🙂
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023