Vložte na web vlastné vyhľadávacie pole Google Custom Search Engine
Ako na to, sa dozviete v nasledujúcich krokoch:
V návode Ako pridať vyhľadávač produktov vo Webnode e-shope? sme si ukázali jednoduché riešenie pre pridanie vlastného vyhľadávaču.
Poďme sa teraz spoločne pozrieť na ďalší vyhľadávač a Vaše ďalšie možnosti.
Vyhľadávač od Google je skvelou voľbou ak potrebujete vyhľadávať na webe napr. vo Webnode.
Jediná “nevýhoda” je, že Google zobrazuje aj reklamu na prvých miestach vo vyhľadávači na Vašom webe.
1. Prvý krok: Uistite sa, že je Váš web overený
Než sa pustíte do vytvorenia vyhľadávacieho poľa, uistite sa, že je Váš web overený službou Google Seach Console. Ak ste web doposiaľ neoverili, overte ho podľa návodu Ako vložiť kód Google Search Console.
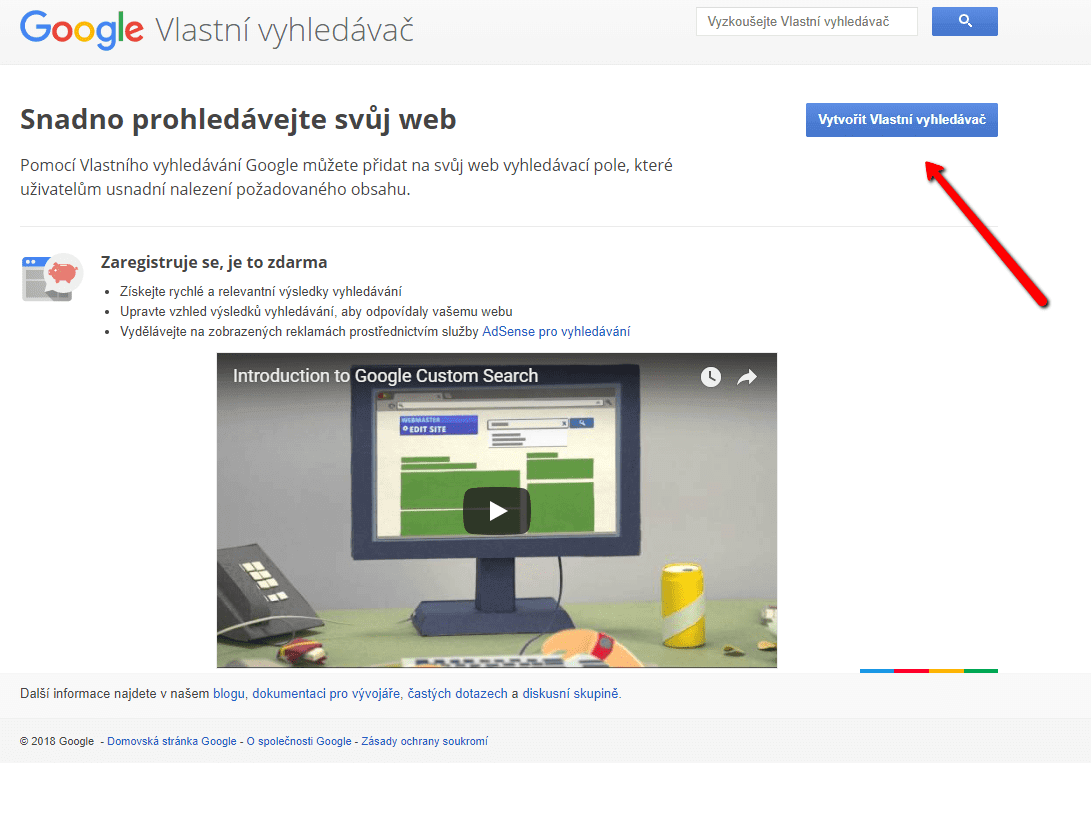
Ak je Váš web overený, pokračujte na stránku Google Custom Search Engine a pokračujte možnosťou “Vytvořit Vlastní vyhledávač“.
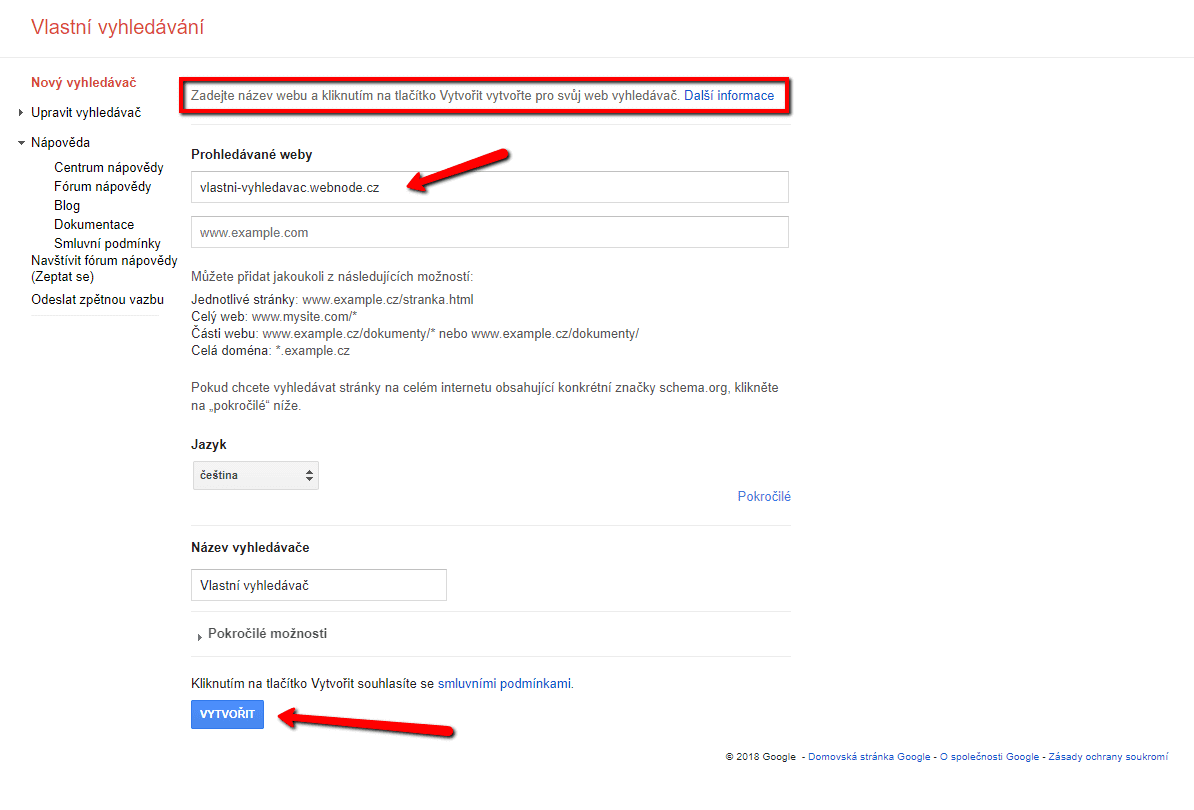
 2. Zadajte názov webu
2. Zadajte názov webu
Na stránke “Vlastní vyhledávání” zadajte názov Vášho webu a pokračujte tlačítkom “Vytvoriť“. Adresu webu zadávajte v tvare “mojnazovwebu.cz”.

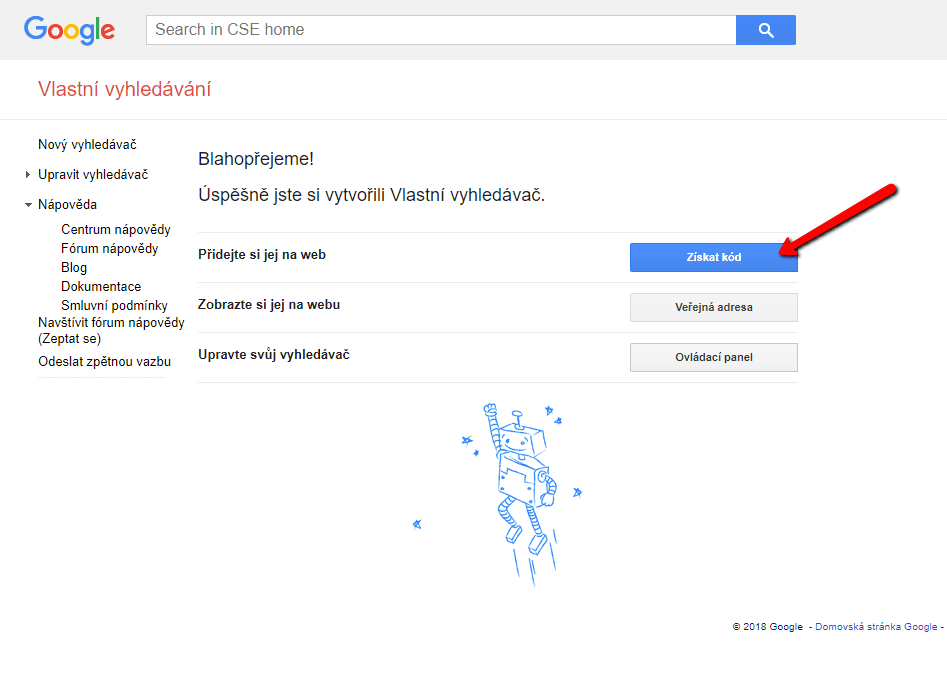
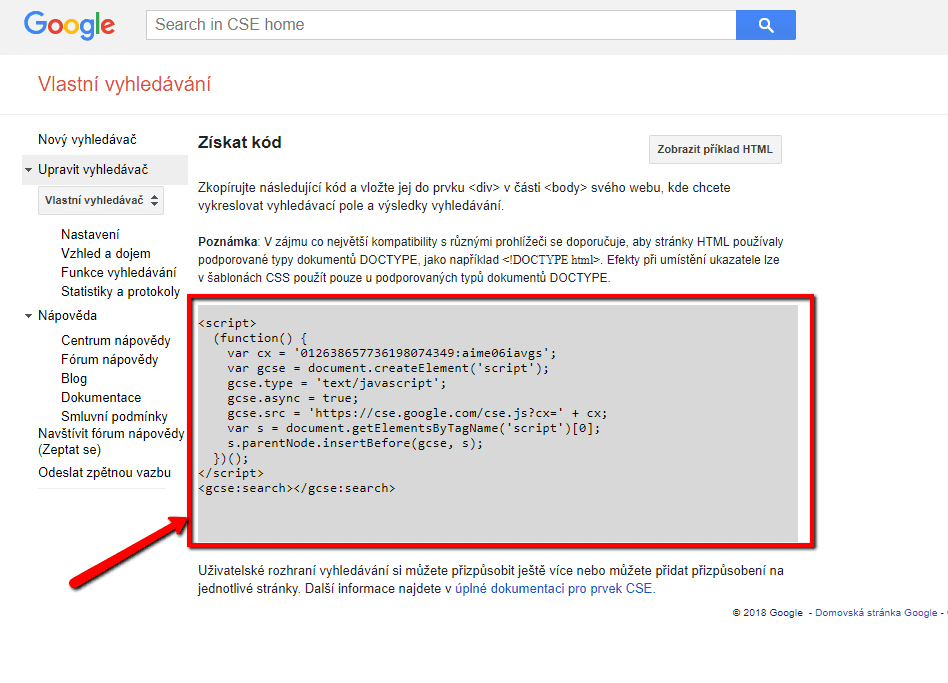
3. Získajte HTML kód
Teraz je Váš vyhľadávač vytvorený. Pre vloženie na web pokračujte možnosťou “Získať kód“. Zobrazený kód celý skopírujte (CTRL+C)


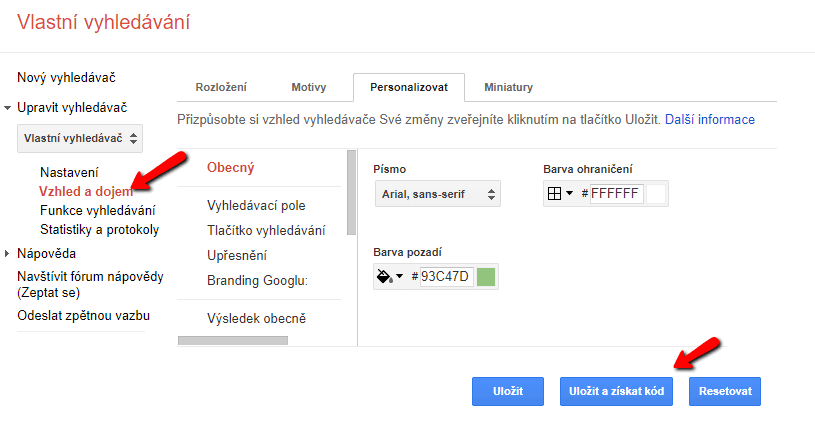
TIP: Vzhled vyhledávacího pole si můžete upravit podle Vašich potřeb
4. Vložte kód na web
Skopírovaný kód vložte na web ako HTML kód. Vykonanú zmenu nezabudnite publikovať.


A máte hotovo. Vlastný vyhľadávač sa zobrazuje v publikovanej verzii Vášho webu.
Ukážka vyhľadávaču:
Ďalšie skvelé návody
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024