You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) 

In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I’ve shown how you can link your website to social networks Facebook and Instagram.
In this tutorial I will show you another very simple solution for social networks FB / Instagram, adding icons to soc. network at the top of your site (on the top left).
#1. The first step is to edit URLs for your social networks in the code below.
On line no. 23 in the code edit the URL-ADRESA-PRE-INSTAGRAM for Instagram.
Change URL-ADRESA-PRE-INSTAGRAM to the URL of your Instagram. (For example, the URL for my Instagram is: https://www.instagram.com/iamwilliam5/ )
On line no. 28 in the code edit the URL-ADRESA-PRE-FACEBOOK for Facebook.
Change URL-ADRESA-PRE-INSTAGRAM to the URL of your Facebook. (E.g. The URL for my business on Facebook is: https://www.facebook.com/webgrowcz/ )
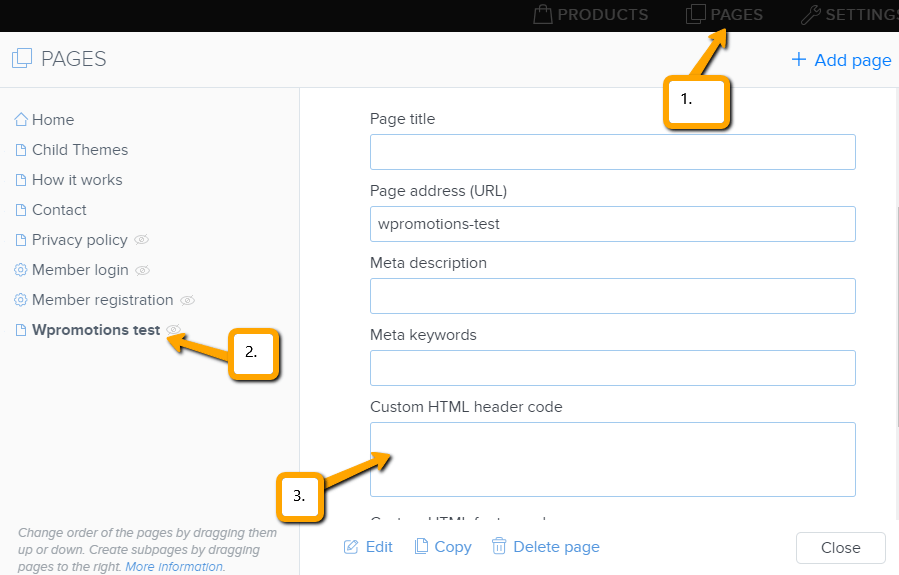
#2. The second step is to paste the modified code into the page header.
In the top bar of the editor, click “Pages” and select, for example “Home Page” and continue with “SEO page settings” and paste the modified code into the “Custom HTML header code” section.
Put the code in the header on all your pages if you want to show the widget on every page.
Use this code:
More awesome tuts

How to create a simple business card website for FREE?
Create your first bussiness card website with WebnodeWhat is a business card website? A business card website is a simple website that briefly and clearly presents your services or products. It is a simple website that is used to obtain basic information about your...

How to add hyperlinks into footer in Webnode?
Would you like to add your own footer to the web / e-shop in Webnode?Would you like to add a redirect to the website or e-shop in Webnode or link to your terms and conditions & GDPR to the footer? With my simple tutorial, you will definitely be able to do it. Just...

How to hide the category “all products” in the list of products in the e-shop from Webnode?
How to hide the "All Products" category in the product listing on the Webnode?In the tutorial How to hide the cart in the eshop in Webnode? and How to hide the article publication date in Webnode? we have shown how easy it is to "hide" something in Webnode....

How to hide (remove) publish date in Webnode blog posts?
How to hide the publication date of posts in Webnode?In the tutorial How to hide the cart in the eshop in Webnode? i have shown u - how easy it is to "hide" something in Webnode. Learn how to easily remove a date from an article on your blog in Webnode in this quick...

How to add falling confetti to your WEB/E-SHOP ?
How to add animation - falling confetti to Webnode websites?I got an question in my Webnode free support if it is possible to add an animation of falling confetti on the Webnode website. Yes, it is possible - for everyone who is looking for "falling confetti on the...

How to connect Google Tag Manager with Webnode website?
What is Google Tag Manager? and why you need it?Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code "manually" into the header or footer of the website, you can use the...

How to Add remarketing (retargeting) code in Webnode?
How to set up remarketing on Webnode? and Where should you insert the remarketing code? In tutorial How to add a conversion code in Webnode? I've shown you an easy way to insert your conversion tracking conversion code. Let's now take a look at another PPC...

How to add a poll in Webnode?
Do you want to add a poll on a Webnode website?The free online questionnaire (web survey/poll) is one of the most common ways to get feedback from your website visitors. Without feedback, it is difficult to say whether you are acting correctly on your customers and...

How to Add GIF Images in Webnode?
Would you like to embed a GIF image on a Webnode site? Webnode editor does not allow .gif format when you embed them as an image. For this reason, you must first upload the desired .GIF image to an external service to get the image URL. Paste the URL into the code and...

How to Set up Email Marketing in Webnode via MailChimp?
Are u looking for a simple email marketing solution in Webnode? Do you want to put a pop-up on your website to collect emails from your visitors? Send news to your customers through the automated MailChimp system. It's free for up to 2,000 subscribers and 12,000...

How to connect Facebook Messenger (FB online chat for free) with Webnode?
Do you want to link Facebook messenger to a Webnode website and get online chat for free? Simple tutorial - Webnode with Facebook Messenger Facebook Messenger is a great choice for communicating with your website visitors. You can connect FB messenger with Webnode...
- How to link your Instagram with website in Webnode? - 29.4.2024
- How to add notification pop-up widget in Webnode? FREE! - 21.11.2023
- How to add Google Reviews in Webnode? - 5.11.2023